There are already built-in Google Web Fonts on Thesis (found under Thesis » Design Options » Fonts, Colors, and More!) aside from the web-safe fonts included in the theme. Below is a list of the fonts currently available for immediate use on your Thesis theme (fonts with G* are the Google API fonts):
Arial * | Arial Black * | Arial Narrow * | Cantarell G * | Cardo G * | Courier New * | Crimson Text G * | Droid Sans G * | Droid Sans Mono G * | Droid Serif G * | Georgia * | IM Fell DW Pica G * | IM Fell DW Pica SC G * | IM Fell Double Pica G * | IM Fell Double Pica SC G * | IM Fell English G * | IM Fell English SC G * | IM Fell French Canon G * | IM Fell French Canon SC G * | IM Fell Great Primer G * | IM Fell Great Primer SC G * | Inconsolata G * | Josefin Sans Std Light G * | Lobster G * | Molengo G * | Nobile G * | OFL Sorts Mill Boudy TT G * | Old Standard TT G * | Reenie Beanie G * | Tangerine G * | Times New Roman * | Trebuchet MS * | Verdana * | Vollkorn G * | Yanone Kaffeesatz G * | American Typewriter | Andale Mono | Baskerville | Bookman Old Style | Calibri | Cambria | Candara | Century Gothic | Century Schoolbook | Consolas | Constantia | Corbel | Franklin Gothic Medium | Garamond | Gils Sans | Helvetica | Hoefler Text | Lucida Bright | Lucida Grande | Palatino | Rockwell | Tahoma
However, Google Web Fonts offers hundreds of free, open-source fonts optimized for the web, one of which you might like to use but is not readily available for selection on your Thesis theme. So here’s a quick way to use a Google Web Font in your blog design as you please, without the use of a plugin:
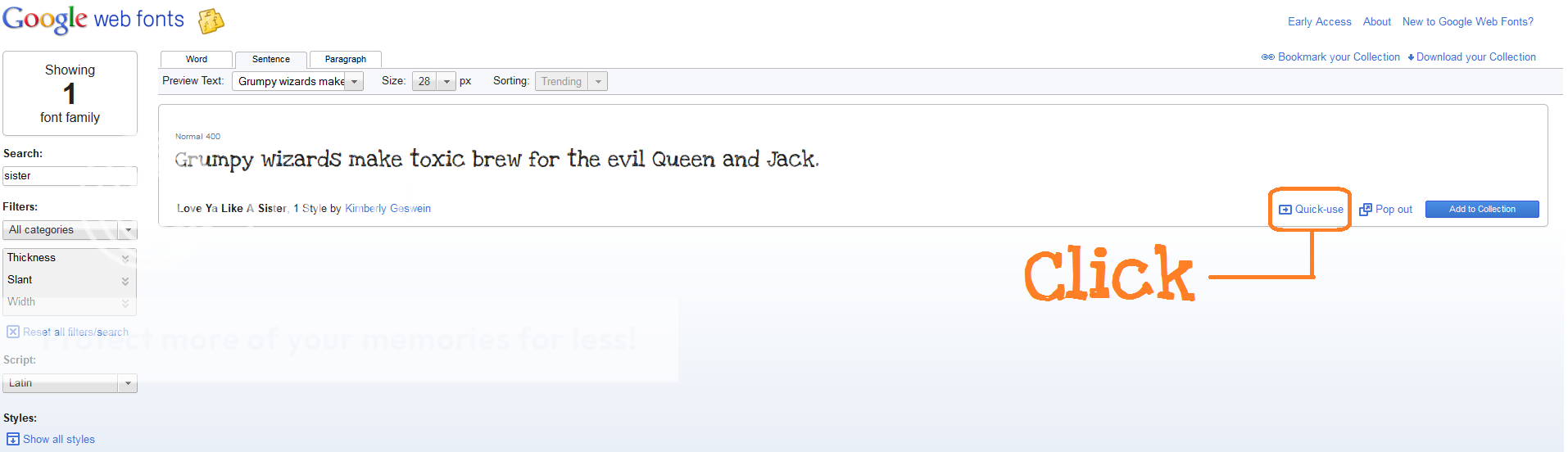
- Pick your favorite font at Google Web Fonts and click on the Quick-use link.
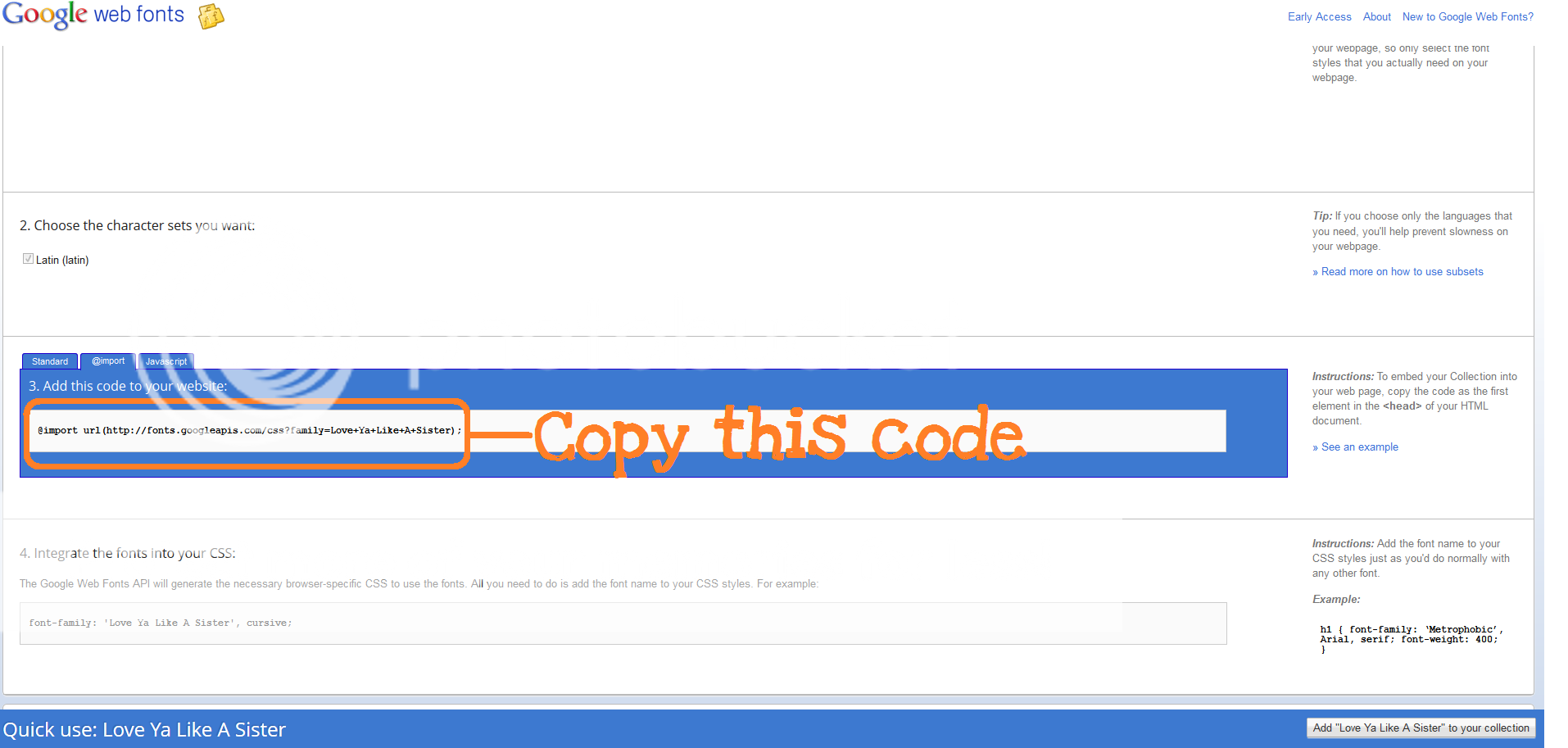
- In the blue box (Step #3), choose @import from the tabs and copy the corresponding code.
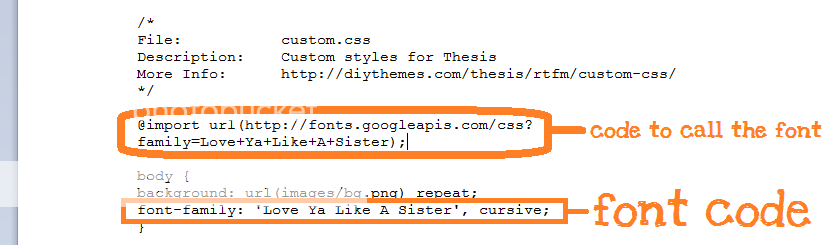
- Paste the code anywhere in the custom.css file of your Thesis theme.
- Go back to the Google Web Fonts page and copy and paste the code from Step#4 into custom.css file, this time taking care to put it under the specific place where you want the font to apply.
- Refresh your blog page to see the changes.

Easy as pie!